![教學] DOM 元素尺寸與位置:clientHeight, clientWidth, offsetHeight, offsetWidth, scrollHeight, scrollWidth, scrollTop, scrollLeft 詳解- Shubo 的程式開發筆記 教學] DOM 元素尺寸與位置:clientHeight, clientWidth, offsetHeight, offsetWidth, scrollHeight, scrollWidth, scrollTop, scrollLeft 詳解- Shubo 的程式開發筆記](https://www.shubo.io/static/89a5cfb0e676baf28dafc3ae9f339355/f1c64/size-cheatsheet.png)
教學] DOM 元素尺寸與位置:clientHeight, clientWidth, offsetHeight, offsetWidth, scrollHeight, scrollWidth, scrollTop, scrollLeft 詳解- Shubo 的程式開發筆記

Section H. Dimensions and position of elements | ppk on JavaScript. Modern, Accessible, Unobtrusive JavaScript Explained by Means of Eight Real-World Example Scripts2006

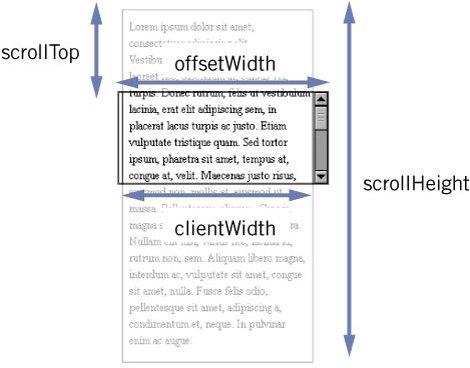
html - Understanding offsetWidth, clientWidth, scrollWidth and -Height, respectively - Stack Overflow

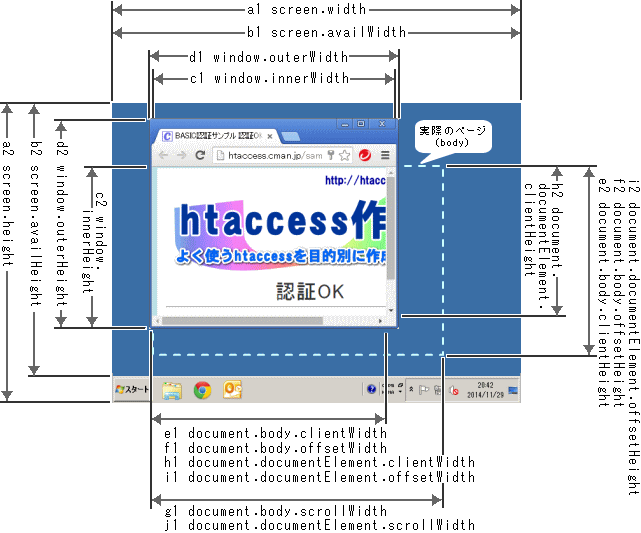
转】JavaScript获取浏览器高度和宽度值(documentElement,clientHeight,offsetHeight, scrollHeight,scrollTop,offsetParent,offsetY,innerHeight) - 吕大豹- 博客园